バックナンバーはこちら。
https://www.simulationroom999.com/blog/model-based-of-minimum-2-backnumber/
はじめに
前回は、大雑把なGUI構成と必要な機能を決めたところ。
チェックボックスを配置して各機能の有効/無効、Scale(スライダー)による指定値の手動入力など。
今回はtkinterについて触れていく。
登場人物
博識フクロウのフクさん

イラストACにて公開の「kino_k」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=iKciwKA9&area=1
エンジニア歴8年の太郎くん

イラストACにて公開の「しのみ」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=uCKphAW2&area=1
tkinterをインストールしてみる?

折角だからtkinterのインストールをしてしまいたいな。
いざ作ろうと思ったら「実は動きません」じゃ困るし。

たぶんすでに入ってるよ。

え?そうなの?

tkinterはPythonの標準ライブラリにカテゴライズされているようで、
最初から組み込まれてるんだ。
まぁこれが今回tkinterを選定した理由の一つでもある。

ということは、動作確認するだけってことか。
tkinterの動作確認

しかし、動作確認となると、
tkinterの使い方を覚えて、コーディングしていかないといけないのか・・・。
自分で言っておいてなんだけど、面倒だな。

動作確認だけだったらコーディングの必要はない。
以下のコマンドを実行。
python -m tkinter
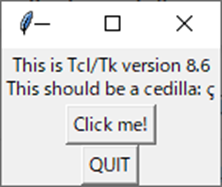
あ、なんかウィンドウっぽいのが出てきた!


ふむ。
問題無く使えそうだな。

なるほど。
これで動けばおおよそ動くよってことか。

動作確認としてはこれ以上ないレベルで手っ取り早い。
tkinterによるGUI作成方針

tkinterはメインのウィンドウをrootとして、
そこに紐づける形でウィジットを生成していくイメージ。

ほう。
ということはまずはrootってのを定義すれば良いのか。

そして、matplotlibの埋め込みはちょっと特殊な手順があって、
FigureCanvasTkAggというモジュールを使う。
そしてmatplotlibにメニューバーがあったと思うのだけど、
これもNavigationToolbar2Tkというモジュールを使う事で同一のものをtkinter上に配置可能だ。

割と機能使いまわし用のモジュールが準備されてるってことか。

こういうのもあって、割とGUIの作成の難度は低めになってる感じだね。

あとはチェックボックス、Scaleを生成&配置していけばGUI作成としてはおおよそOKだ。
まぁ実際にGUI操作の結果をどう取得するかの話もあるが、
これはやりながら確認していこう。

となると、そろそろ実際にtkinterを触っていく感じになるのか。
まとめ

まとめだよ。
- tkinterはPython標準ライブラリのためインストール済み。
- 動作確認。
- 「python -m tkinter」でウィンドウが出てくればとりあえずOK。
- メインウィンドウをrootとして定義し、そこに各ウィジットを生成&紐づけしていく。
- matplotlib関連もtkinter連携用モジュールが存在する。
バックナンバーはこちら。




コメント